之前我介绍过如何在Word中高亮显示代码,今天再分享一个可以在Office或者Wordpress 等网页中插入高亮代码的方法。
在Wordpress中插入代码,一般人都会选择插件,或者修改文件的方法。但是插件往往会使用一些远程的js库,影响网站速度,长期来说,也未必稳定。反倒不如直接写入带Highlight格式的HTML更佳。这里就需要用到一个非常不错的软件:CoolFormat 源代码格式化工具。

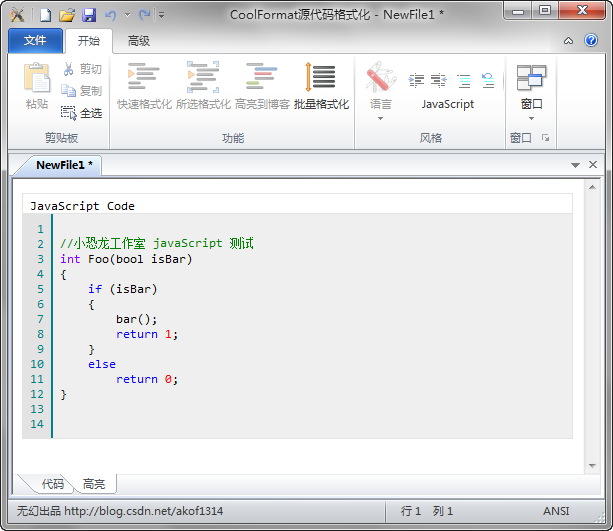
CoolFormat源代码格式化是一款支持多种语言的代码格式化工具。可以快速实现对语言进行着色。界面采用类Office 2010的Ribbon界面风格。并且支持代码高亮到网页上显示,方便博客文章之类的撰写阅读。
比如这样的效果:
JavaScript Code
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | //小恐龙工作室 javaScript 测试 int Foo(bool isBar) { if (isBar) { bar(); return 1; } else return 0; } |
完全是纯HTMl代码,其他人复制粘贴到Word时也会保留高亮格式。
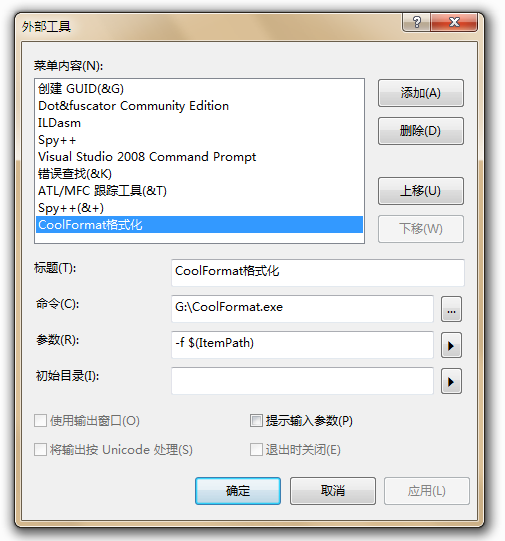
CoolFormat 还支持命令行参数,直接传入“-f 文件名”,可自动根据文件的后缀名进行相对应语言的格式化。另外还可以当做VS的外部工具,进行调用。